Since Tally Pal PD (working title) will not have graphics per se, only text, I need to dive into the Playdate’s font system. Playdate uses bitmap fonts, which makes sense for a monochrome system, but they can’t be scaled smoothly like a regular vector font. Large number characters are need for the count display, so a custom font will be required.
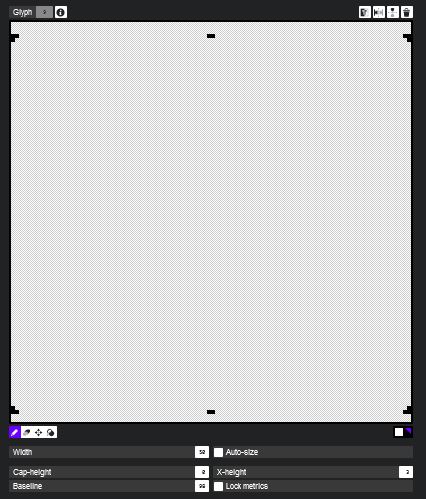
Happily, Panic has created an online font editor, Playdate Caps: https://play.date/caps/
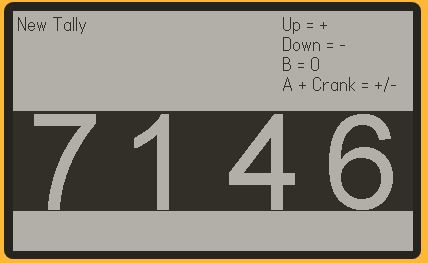
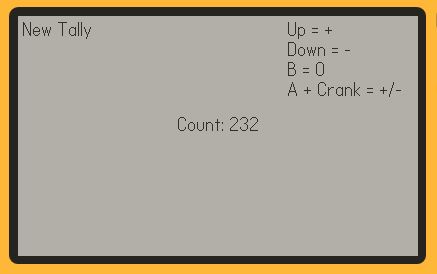
The Playdate’s screen is 400 pixels wide, and there is no need for a screen safe margin at the edges, so for a 4-digit number, 100 x 100 pixels on a monospace (every character the same width) font would make a perfect horizontal fit. At first I just hand-drew a quick and dirty giant font to test the process, and it was surprisingly easy to export, load and see on the screen in a matter of minutes.

The goal is a flat, hi-res look, so hand drawing or scaling up an existing font are out, and I wouldn’t be able to achieve that look in Caps without a lot of tedious clicking. So instead I just put marks to indicate the edge and center of each glyph and exported it as separate font and bitmap files. Only the digits 0-9 will be used, which makes things easier as well, as odd as it seems to create a font with no letters.
I opened up the bitmap in one copy of Paint and opened a blank image in another, set the second one to monochrome and typed out the characters 0-9. Then it was simply a matter of copying them over and using the alignment marks in the bitmap to place them. After a little extra cleanup on artifacts and removing the marks, voila I had a giant bitmap font.
Final step is to re-import the font to Caps and invert black and white, then export it once more as an all-in-one font the Playdate can parse. Now I have white characters on a black background, just like the little tumblers in my mechanical counter.